Tag: javascript code
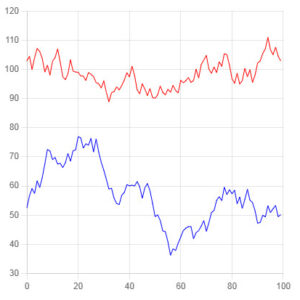
Chart js animation example
Sometimes we need to represent graphs with changes visually, showing data over time, hierarchy, location… For example gold prices, stocks or any other data you want to see the change easily. This example article represents 2 data arrays with 100 elements. The input data is taken as random. The following results. Chart js animation […]
Frontend form validation with VueJS
Hello everyone, in all forms such as login, registration or checking information, etc. In Frontend we need to validate the data for it before it is processed in the backend and saved to the Database. Checking data in Frontend form using VueJS is a way to greatly reduce time compared to when you check data in […]
Simple example for VueJS Search Filter
Search is an extremely important component in every website that contains many categories and components. Especially the site about e-commerce, blog, news, etc. All need the search function to select information. This article applies to the quick search of data in the array that is returned as soon as you enter your search keywords, below […]
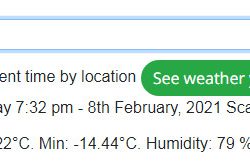
Add weather and time zone information to your website from free API
Today I will introduce to you how to get weather information and display it on your website, get information by available address or by your location. We will be using a free account from https://home.openweathermap.org, you sign up with an email account and after confirming, you will receive the API from the incoming email. Of […]
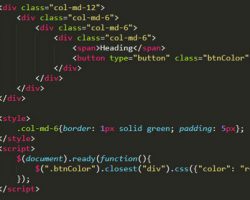
Jquery & Javascript Code snippet might be helpful for you
Jquery & Javascript Code snippet might be helpful for you. Javascript, jquery, onclick event, closest method, jquery ajax callback, javascript dom table object,… 1. Onclick event Method 1: <button type=”button” onclick=”clickTest()”>Click</button> function clickTest() { // code … } Method 2: $(‘.btn-delete’).on(‘click’, function () { // code … }); => should work fine, no problem. […]
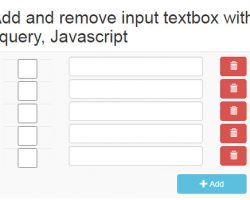
Add and Remove input textbox with Jquery, Javascript
Hello everyone, to continue the series of articles about Jquery and Javascript, in this article I introduce you to the small code about adding and removing form elements using Javascript, with specific example is input textbox. On the same screen, you can add and remove elements including textboxes and checkboxes without reloading the page. By naming […]
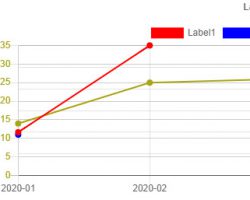
Customizable multi-type, multi-y axis code ChartJS – Part 2
Following the part code of ChartJS 2.x, after part 1 of ChartJS, we discussed the multi-line display of the chart. We continue to present to you some ChartJS modifications that may be required for your requirements in part 2 of this article will edit some more interesting options. In addition to the multi lines, we will […]
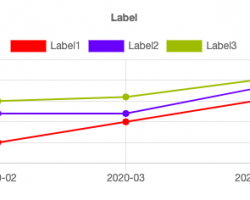
Code Chart JS with multi type – Part 1
We all know how powerful ChartJS 2.x is when it comes to chart rendering, and in some cases ChartJS is more robust when compared to Google Chart. In this content, we will talk about multi-type show in ChartJS. Assuming you are using PHP server, we need json_encode to show in JS. In addition to the […]
Javascript code convert Western calendar to Japanese calendar
It’s easy to convert western calendar to Japanese calendar with a few lines of Javascript (西 暦 を 日本 暦 に 変 換 す る), to combine the datepicker to display the Japanese language, to display the Japanese era, there are few articles to share. In this article, I will share the javascript code to […]