Frontend form validation with VueJS
Hello everyone, in all forms such as login, registration or checking information, etc. In Frontend we need to validate the data for it before it is processed in the backend and saved to the Database.
Checking data in Frontend form using VueJS is a way to greatly reduce time compared to when you check data in the backend.
In this example, we will validation the data of the most basic components, which are required to enter textbox, email, number and value of total number.

Frontend form validation with VueJS
1. VueJS and Bootstrap
If you have not installed VueJS and bootstrap, please call the library as below:
<script src=”https://cdn.jsdelivr.net/npm/vue/dist/vue.js”></script>
<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css”>
2. The HTML form tags are as follows:
– error: Displayed if there are errors.length > 0
– How to declare v-model can be used one of two ways (for example at position Number 1)
<div class=”container”>
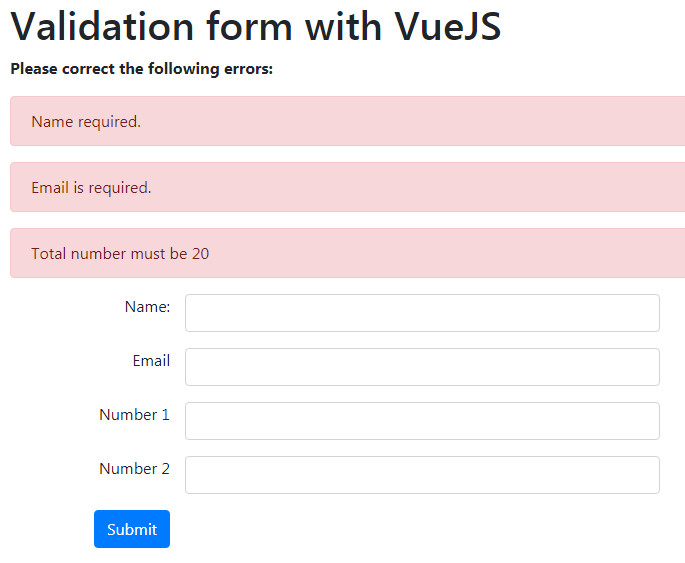
<h1>Validation form with VueJS</h1>
<form action=”/” method=”POST” @submit=”checkForm” novalidate=”true” id=”app”>
<div v-if=”errors.length”>
<p><b>Please correct the following errors: </b></p>
<div class=”flash-message” v-for=”error in errors”>
<p class=”alert alert-danger”>{{ error }}</p>
</div>
</div>
<div class=”form-group”>
<div class=”row”>
<label for=”name” class=”col-md-2 text-right”>Name:</label>
<input type=”text” name=”name” v-model=”name” class=”form-control col-md-5″ />
</div>
</div>
<div class=”form-group”>
<div class=”row”>
<label for=”email” class=”col-md-2 text-right”>Email</label>
<input type=”email” name=”email” v-model=”email” class=”form-control col-md-5″ />
</div>
</div>
<div class=”form-group”>
<div class=”row”>
<label for=”number1″ class=”col-md-2 text-right”>Number 1</label>
<!– <input type=”number” v-model=”number1″ min=”0″/> v-model or v-model.number –>
<input type=”number” v-model.number=”number1″ min=”0″ class=”form-control col-md-5″ />
</div>
</div>
<div class=”form-group”>
<div class=”row”>
<label for=”number2″ class=”col-md-2 text-right”>Number 2</label>
<input type=”number” v-model=”number2″ min=”0″ class=”form-control col-md-5″ />
</div>
</div>
<div class=”form-group”>
<div class=”row”>
<div class=”col-md-2 text-right”>
<button type=”submit” class=”btn btn-primary”>Submit</button>
</div>
</div>
</div>
</form>
</div>
3. Script to handle validate
– el: ‘app’ is the form submit ID
– total: The processing function calculates the sum
– checkForm: The checkForm function executes before the form is submitted
– validEmail: Check that the entered value is in the correct email format
const app = new Vue({
el: ‘#app’,
data: {
errors: [],
name: null,
email: null,
number1: null,
number2: null
},
computed: {
total: function() {
return Number(this.number1) + Number(this.number2);
}
},
methods: {
checkForm: function(e) {
this.errors = [];
if (!this.name) {
this.errors.push(‘Name required.’);
}
if (!this.email) {
this.errors.push(‘Email is required.’);
} else if (!this.validEmail(this.email)) {
this.errors.push(‘Email is not validate’);
}
if (this.number < 0) {
this.errors.push(‘Number must unsinged’);
}
if (this.total != 20) {
this.errors.push(‘Total number must be 20’);
}
if (!this.errors.length) return true;
e.preventDefault();},
validEmail:function(email) {
var re = /^(([^<>()\[\]\\.,;:\s@”]+(\.[^<>()\[\]\\.,;:\s@”]+)*)|(“.+”))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/;
return re.test(email);
}
}
});
1 Comment
Wayne - 19/12/2022 - 1:09 pm
Copy -> paste -> run
Thanks
Bài viết liên quan

Add and Remove input textbox with Jquery, Javascript
Jquery Javascript
Chart js animation example
Jquery Javascript
Customizable multi-type, multi-y axis code ChartJS - Part 2
Jquery Javascript


Your comment