Get Football ranking table with free API
For sports fans it is common to follow the matches, update results, standings and player information. There are many websites, APIs that give us such data.
However, today I would like to introduce how to get the rankings, top football leagues by free api on apifootball.com, the results are shown below. Just get and display them on your website.

England-Premier-League (leagueId is 148)
We use Laravel with VueJS to do this.
1. Route:
The first is the route definition
// Route get rankings by tournament
Route::get(‘/standings/{leagueId}’, ‘Sport\FootballController@standings’);// Route get team information in a tournament
Route::get(‘/teams/{leagueId}/{team_id}’, ‘Sport\FootballController@getTeams’);// Route retrieves player details
Route::get(‘/players/{team_key}/{player_name}’, ‘Sport\FootballController@getPlayers’);
2. Controller
You need to register an API on the apifootball.com page, after having this API key, we use it to get data through the controller.

Your API
IDs of the tournaments (league_id), will be provided here: https://apifootball.com/coverage/

IDs of the tournaments (league_id)
The three functions in the controller have the following meanings:
– standings($leagueId): Ranking of a tournament.
– getTeams($league_id, $team_id): Team information in a tournament.
– getPlayers($team_key, $player_name): Details of players on the team.
In the FootballController file: App\Http\Controllers\Api\Sport
namespace App\Http\Controllers\Api\Sport;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;class FootballController extends Controller
{
private $api_key;public function __construct($api_key = ‘YOUR_API_KEY’)
{
$this->api_key = $api_key;
}public function standings($leagueId)
{
$APIkey = $this->api_key;
$curl_options = array(
CURLOPT_URL => “https://apiv2.apifootball.com/?action=get_standings&league_id=$leagueId&APIkey=$APIkey”,CURLOPT_RETURNTRANSFER => true,
CURLOPT_HEADER => false,
CURLOPT_TIMEOUT => 30,
CURLOPT_CONNECTTIMEOUT => 5
);$curl = curl_init();
curl_setopt_array( $curl, $curl_options );
$result = curl_exec( $curl );
$result = (array) json_decode($result);return $result;
}public function getTeams(Request $request, $league_id, $team_id)
{
// Because the code is quite long, I will put it in the download file at the bottom of the page
}public function getPlayers(Request $request, $team_key, $player_name)
{
// Because the code is quite long, I will put it in the download file at the bottom of the page
}
}
3. VueJS
– In the app.js file: resource/js/app.js
require(‘./bootstrap’);
import Vue from ‘vue’;
import VueRouter from ‘vue-router’;Vue.use(VueRouter);
import App from ‘./views/App’
// Fooball
import Standing from ‘./components/Football/StandingTable’;
import GetTeams from ‘./components/Football/GetTeams’;
import GetPlayers from ‘./components/Football/GetPlayers’;const router = new VueRouter({
mode: ‘history’,
routes: [
{
path: ‘/’,
name: ‘home’,
component: Home
},
{
path: ‘/standings/:leagueId’,
name: ‘fb.standing’,
component: Standing
},
{
path: ‘/teams/:leagueId/:team_id’,
name: ‘fb.getTeams’,
component: GetTeams
},
{
path: ‘/players/:team_key/:player_name’,
name: ‘fb.getPlayers’,
component: GetPlayers
},// …
],});
const app = new Vue({
el: ‘#app’,
components: { App, Datepicker },
router,
});
– In the StandingTable.vue file: resource/js/components/Football/StandingTable.vue
// Because the code is quite long, I will put it in the download file at the bottom of the page
– In the GetTeams file: resource/js/components/Football/GetTeams.vue
// Because the code is quite long, I will put it in the download file at the bottom of the page
– In the GetPlayers file: resource/js/components/Football/GetPlayers.vue
// Because the code is quite long, I will put it in the download file at the bottom of the page
First I assume you pass leagueId = 148 (England – Premier League) which will be as shown above.
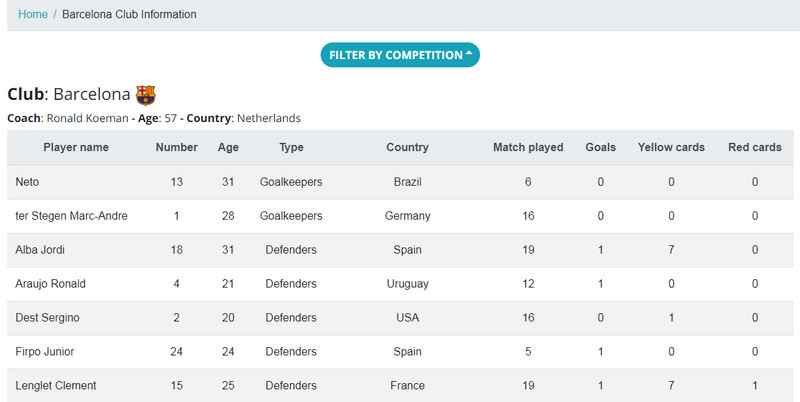
With leagueId = 468 (LaLiga), we will see the following.

LaLiga (leagueId id 468)
– Click View Detail to view detailed information.

Barcenola team detail
Reference links: https://popularinfo.net/standings/148
Wish you success with this free API, Laravel and VueJS thanks for reading the article.
Download full code: Download Size: 6 KB
Bài viết liên quan

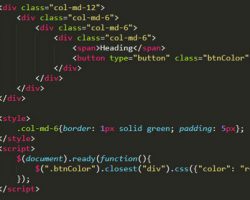
Jquery & Javascript Code snippet might be helpful for you
Jquery Javascript
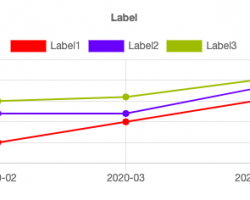
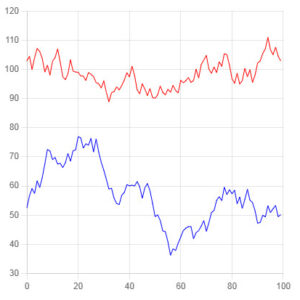
Code Chart JS with multi type - Part 1
Jquery Javascript
Javascript code convert Western calendar to Japanese calendar
Jquery Javascript


Your comment