Jquery & Javascript Code snippet might be helpful for you
by admin in Jquery Javascript
Jquery & Javascript Code snippet might be helpful for you. Javascript, jquery, onclick event, closest method, jquery ajax callback, javascript dom table object,…
1. Onclick event
Method 1:
<button type=”button” onclick=”clickTest()”>Click</button>
function clickTest() {
// code …
}
Method 2:
$(‘.btn-delete’).on(‘click’, function () {
// code …
});
=> should work fine, no problem. But if the onclick button is in the result of another function, the following Ajax example:
$.ajax({
url : ‘…’,
type : ‘post’,
dataType : ‘text’,
data : {id: id},
headers: {
‘X-CSRF-TOKEN’: $(‘meta[name=”token”]’).attr(‘content’)
},
success: function (result) {
// console.log(“result: “, JSON.parse(result));
var html = ”; var iteration = 0;
if (result) {
var result = JSON.parse(result);
result.forEach (function (item, index) {
if (item[‘id’] && item[‘name’]) {
iteration = index + 1;html += ‘<tr><td class=”text-center”>’ + iteration + ‘</td>’;
html += ‘<td class=”text-left”>’ + item[‘name’] + ‘</td>’;
var btnDelete = ‘<td class=”text-center”><button class=”btn btn-danger btn-s btn-delete” data-title=”Delete” data-toggle=”modal” data-target=”#delete”‘;
btnDelete += ‘data-id=”‘ + item[‘id’] + ‘”‘;
btnDelete += ‘><span class=”glyphicon glyphicon-trash”></span></button></td>’;html += btnEdit;
html += btnDelete;html += ‘</tr>’;
}
});
}
html = (html) ? html : ‘<tr><td colspan=”6″>Data not found.</td></tr>’;
}
});
In this case, when you catch the on click on btn-delete button, you cannot use the above method, replace it with the following code:
$(document).on(‘click’,’.btn-delete’,function() {
$(‘#delete .id’).val($(this).data(‘id’));
});
2. jQuery closest() Method
<div class=”col-md-12″>
<div class=”col-md-6″>
<div class=”col-md-6″>
<div class=”col-md-6″>
<span>Heading</span>
<button type=”button” class=”btnColor”>Button</button>
</div>
</div>
</div>
</div>
<style>
.col-md-6{border: 1px solid green; padding: 5px};
</style>
<script>
$(document).ready(function(){
$(“.btnColor”).closest(“div”).css({“color”: “red”, “border”: “1px solid red”, “padding”: “5px” });
});
</script>
Result
3. Callback function jquery ajax:
$(‘.btn_check’).on(‘click’, function () {
var url = ‘…’;
var datas = {‘…’: ‘…’, ‘…’: ‘…’};saveDataByAjax(url, datas, loadData);
});// Callback function
function loadData(result){
console.log(result) // then execute this line
}function saveDataByAjax(url, datas, callback) {
$.ajax({
url : url,
type : ‘post’,
dataType : ‘text’,
data : datas,
headers: {
‘X-CSRF-TOKEN’: $(‘meta[name=”token”]’).attr(‘content’)
},
success : function(result) {
// console.log(“result”, JSON.parse(result));
callback(result);
},
error : function(error) {
console.log(“error: “, error);
}
});
}
4. DOM value in table, tr td
// Test get dom value in table
// td First of tr First
var tdFirst = $(‘.main-tab table tr:first-child td:first-child’).text();
console.log(‘td first of tr first: ‘, tdFirst);
// td Children of tr Children
var trChild_tdChild = $(‘.main-tab table :nth-child(5) td:nth-child(5)’).text();
console.log(‘td child of tr child: ‘, trChild_tdChild);
5. Get Selected text value and Data attribute Select option
– You have a select tag with the following value:
<select class=”form-control class-name” onChange=”changeCode(this);”>
<option value=”1″ data-attr=”1A”>A</option>
<option value=”2″ data-attr=”2B”>B</option>
</select>
– Get Selected text value and Data attribute Select option
// Get Selected text value
function changeCode(sel) {
var text = sel.options[sel.selectedIndex].text;
console.log(‘text: ‘, text);
}// Get data attribute Select option
var attr = $(‘.class-name’).find(‘:selected’).data(‘attr’);
console.log(‘attr: ‘, attr);
// Get Selected text value
$(document).on(‘change’, ‘.className’, function() {
let selectedValue= $(“.className option:selected”).text();
console.log(‘selectedValue: ‘, selectedValue);
});
Bài viết liên quan

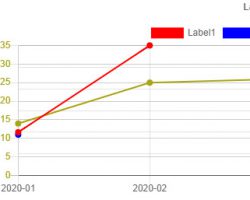
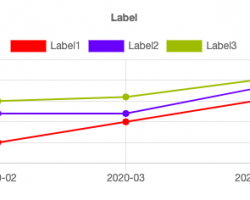
Customizable multi-type, multi-y axis code ChartJS - Part 2
Jquery Javascript
Getting Latitude and Longitude from a Click Event
Jquery Javascript




Your comment