Setup project running PHP, Laravel with Docker
After learning about Docker convenience and some of the most commonly used concepts of Docker, let’s do an example of setting up a project to run Laravel on Docker, with services like php, mysql, server nginx.
What we will do:
– Install nginx, mysql, php -> Test run in browser with php web server nginx
– Install laravel on a directory with Docker
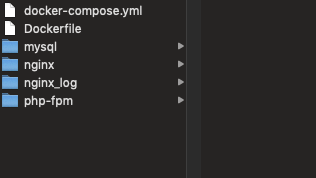
1. Create file and folder on your soure path:
– Folder: mysql, nginx, nginx_log, php-fpm
– File: Dockerfile, docker-compose.yml

Source folder
2. Dockerfile
– Get the nginx, php-fpm installer from docker-hub (from wyveo)
– Create a Dockerfile file with the following content:
FROM wyveo/nginx-php-fpm:php73
LABEL maintainer=”your favorite title”
3. docker-compose.yml
– Create docker-compose with following content:
mydocker_server: // name of server
build: . // all file in current folder
dockerfile: Dockerfile // call Dockerfile (dockerfile same folder docker-compose file)
container_name: mydocker_frame // name the container for the server
working_dir: /var/www/html // working directory that holds data on the server
ports:
– “80:80” // default port
volumes: // maps all files and folders in src to the path address on the server
– ./src:/var/www/html
– ./nginx/nginx_log:/var/log/nginx
– ./php-fpm/php-fpm.log:/var/log/php-fpm.log
– ./nginx/default.conf:/etc/nginx/conf.d/app.conflinks: // link to mysql, so that when we build it, we will use the same images
– mysqlmysql:
image: mysql:5.6 // version mysql
container_name: mydocker_mysql // Name the container for mysql
ports:
– “3308:3306” // the default port is 3306, while 3308 is up to you
volumes: // maps all files and folders in mysql to the path address on the server
– ./mysql:/var/lib/mysqlenvironment: // config database information
MYSQL_DATABASE: your_db
MYSQL_USER: root
MYSQL_PASSWORD: root
MYSQL_ROOT_PASSWORD: root
SERVICE_TAGS: dev
SERVICE_NAME: mysql
4. nginx/default.conf
– Create file default.conf in nginx folder. Config server nginx:
server {
listen 80; ## listen for ipv4; this line is default and implied
# listen [::]:80 default ipv6only=on; ## listen for ipv6root /var/www/html/public;
index index.php index.html index.htm;# Make site accessible from http://localhost/
server_name mydocker.local www.mydocker.local;# Disable sendfile as per https://docs.vagrantup.com/v2/synced-folders/virtualbox.html
sendfile off;# Security – Hide nginx version number in error pages and Server header
server_tokens off;# Add stdout logging
error_log /dev/stdout info;
access_log /dev/stdout;# reduce the data that needs to be sent over network
gzip on;
gzip_min_length 10240;
gzip_proxied expired no-cache no-store private auth;
gzip_types text/plain text/css text/xml application/json text/javascript application/x-javascript application/xml;
gzip_disable “MSIE [1-6]\.”;location / {
# First attempt to serve request as file, then
# as directory, then fall back to index.php
try_files $uri $uri/ /index.php?$query_string $uri/index.html;
}# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /var/www/html/public;
}# pass the PHP scripts to FastCGI server listening on socket
#
location ~ \.php$ {
try_files $uri $uri/ /index.php?$query_string;
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass unix:/run/php/php7.3-fpm.sock;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
}location ~* \.(jpg|jpeg|gif|png|css|js|ico|xml)$ {
expires 5d;
}# deny access to . files, for security
#
location ~ /\. {
log_not_found off;
deny all;
}
}
server_name mydocker.local www.mydocker.local;
-> your need setup it in /etc/hosts:
– MacOS and Linux: sudo nano /etc/hosts
– Windows: Open with Notepad the following file: c:\Windows\System32\Drivers\etc\hosts. You can right-click and select Run as administrator.

Config host file
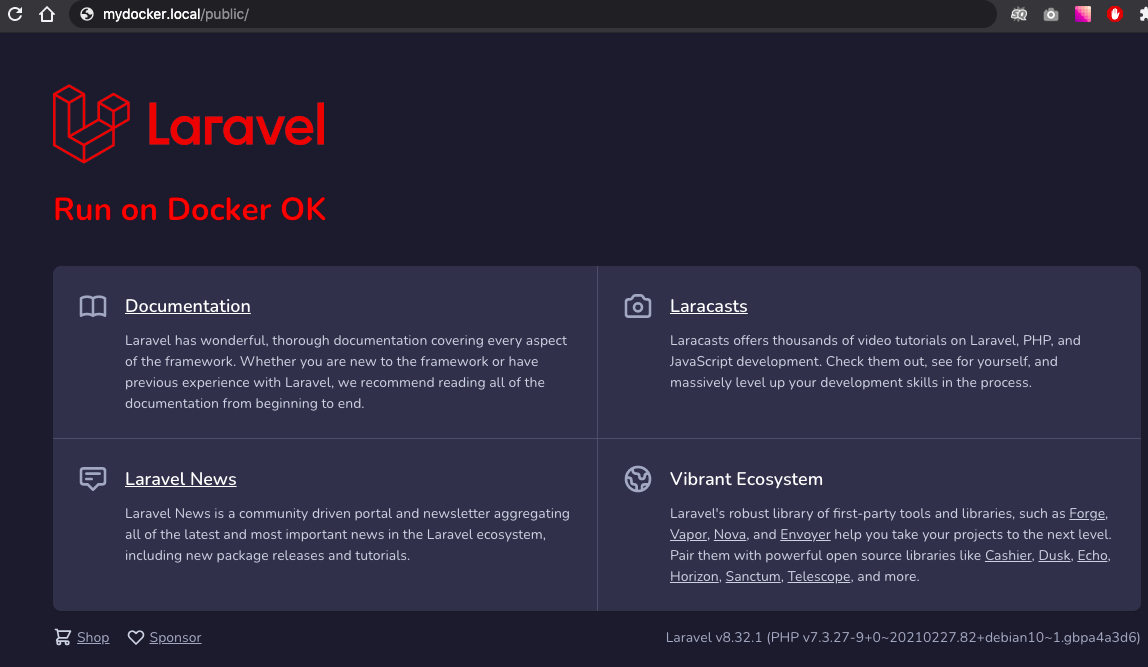
5. Test on browser
After completing the above step, run the following command to build and run the container
docker-compose build && docker-compose up -d
You create the file index.php in src: php_info();
run url: mydocker.local on browser
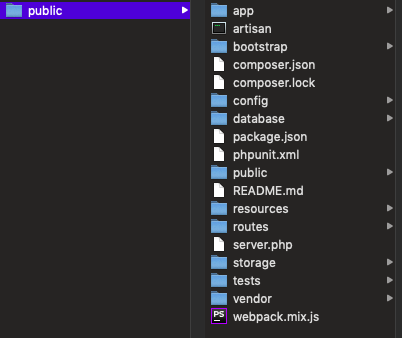
6. Install the laravel app using docker
mkdir src/public
cd src/public
composer create-project laravel/laravel .

Source file after install Laravel

Result on browser
Done!
Refer to link: https://gitlab.com/donv/simple-laravel-docker



Your comment